Это - самый простой способ, чтобы получить текст с металлическим эффектом . В действительности, когда Вы видите металл, то можете заметить много основных моментов: и тени, и блеск, особенно на хромированных металлах и т.п.. Так при использовании двух копий одного и того же градиента под различными углами Вы можете получить подобный эффект очень легко и соответственно придать вашему тексту металлический эффект. Данный способ особенно хорошо смотриться на изящных и тонких шрифтах, потому что иначе текст будет выглядеть унылым и плоским (если конечно мы не добавим больше стилей для этого слоя, но тогда получение подобного эффекта не будет таким быстрым!) Мой перевод урока от Collis. 
Итак, прежде всего я решил заставить мой текст "встать" в моем примере. Для этого создайте слой ниже вашего текста и нарисуйте крошечные черные круги ниже кончиков каждой буквы. После этого размойте их, пройдя в Фильтры > Размытие > Гауссовское Размытие (Filters > Blur > Gaussian Blur) и установите его параметр равным приблизительно 2px. Затем нажмите Ctrl+T и раздвиньте их вертикально. Наконец установите для них Непрозрачность (Opacity) равную, приблизительно, 30%-м, при этом они будут хорошо смотреться с эффектом постепенного исчезновения. Для букв таких как a и e, где есть большая область буквы, касающеяся "пола", Вы можете использовать инструмент трансформации, чтобы растянуть наши круги горизонтально. Наконец я дублировал одну из моих теней, созданную из круга и растянул ее так, чтобы она протянулась под всем текстом, чтобы сделать полную тень. Не забывайте экспериментировать при создании этой тени, под буквами Вашего текста, с ее параметрами. 
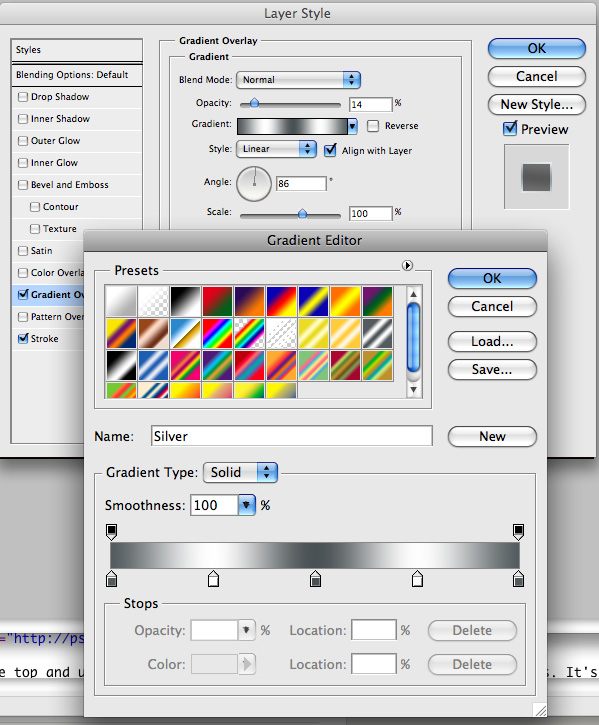
Теперь фактически текст - это только комбинация наложения градиента (Gradient Overlay) и обводки (Stroke), равной 1px, которая использует тот же градиент. Градиент, который мы используем (такой же как в эффекте Двойной текст) - металлический градиент, который есть в Фотошопе. Вы можете добавить его к вашей палитре градиентов, используя небольшую стрелку справа, находящуюся в Редакторе градиента (Gradient Editor), где затем выбрать Металлы (Metals) и подберите неоходимый градиент. Не забудьте удостовериться, что углы градиентов в стилях слоя наложение градиента и обводки отличаются. Именно это создаст необходимый металлический эффект текста. Я также устанавливал параметр Непрозрачности (Opacity), в параметре стиля слоя - наложение градиента, равным 14%-м. При этом цвет самого текста я выбрал серым так, чтобы он постепенно немного исчезал, что также создавало эффект дополнительного металлического блеска. 
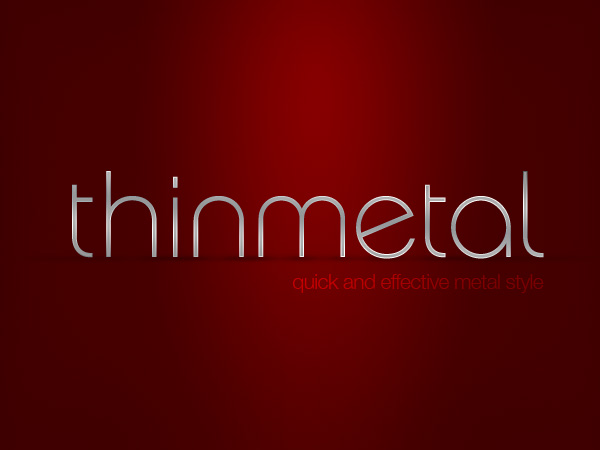
В итоге Вы должны получить следующий эффект: 
Оригинал урока здесь
Источник: http://psd.tutsplus.com/tutorials/text-effects-tutorials/6-quickndirty-photoshop-text-effects-from-scratch/ | 


