 Если вас когда-либо интересовал вопрос о том, как же создаются прозрачные, похожие на стекло кнопки, популярные в последнее время в дизайне интерфейсов, то в этом уроке вы найдете ответ на свой вопрос. Сейчас я говорю о тех кнопках в форме капсул, которые кажутся сделанными из стекла или прозрачного пластика. На первый может показаться, что такой эффект создается при помощи дорогих программ трехмерного моделирования, однако на самом деле его можно сделать, используя лишь пару верно расположенных векторных фигур. В этом уроке я покажу, как в CorelDRAW можно нарисовать подобные "стеклянные" фигуры. Если вас когда-либо интересовал вопрос о том, как же создаются прозрачные, похожие на стекло кнопки, популярные в последнее время в дизайне интерфейсов, то в этом уроке вы найдете ответ на свой вопрос. Сейчас я говорю о тех кнопках в форме капсул, которые кажутся сделанными из стекла или прозрачного пластика. На первый может показаться, что такой эффект создается при помощи дорогих программ трехмерного моделирования, однако на самом деле его можно сделать, используя лишь пару верно расположенных векторных фигур. В этом уроке я покажу, как в CorelDRAW можно нарисовать подобные "стеклянные" фигуры.

 Создание круглой стеклянной кнопки. Создание круглой стеклянной кнопки.
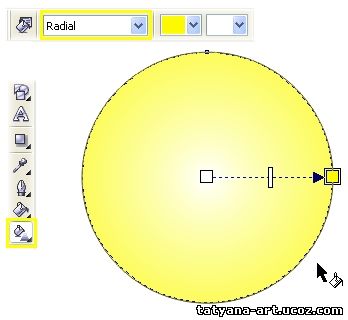
На эффект стекла влияют в основном такие факторы, как направление и интенсивность освещения, отражение, фокус и цвет. Края любого прозрачного объекта темнее, чем его середина. При мягком осещении сверху на глянцевой стеклянной поверхности можно увидеть отражение источника света. Чем лучше сфокусировано отражение, тем более гладкая отражающая поверхность. Для создания эффекта стекла средствами CorelDRAW нужно аккуратно применить цвет и прозрачность к векторным объектам. Чтобы пронаблюдать, как цвет и интенсивность освещения влияют на стеклянный эффект, давайте начнем с рисования простейшей цветной стеклянной кнопки. Используя инструмент Ellipse, нарисуйте окружность около 5 см. в диаметре. Чтобы нарисовать ровную окружность, во время рисования удерживайте Ctrl. Для заливки используйте палитру CMYK, заданную по умолчанию. Палитра вызывается через верхнее меню последовательным выбором Window > Color Palettes > Default CMYK palette. Не снимая выделения с окружности, выберите желтый цвет (Yellow; C0, M0, Y100, K0) для заливки. Возьмите инструмент Interactive Fill (G на клавиатуре) и в верхнем меню установите радиальный тип градиентной заливки (Fill Type - Radial). 
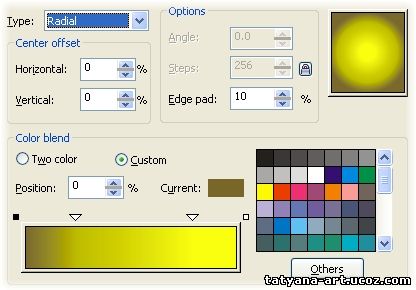
 Для точной настройки цветов и их положения в радиальном градиентее я рекомендую использовать окно Fountain Fill (на клавиатуре F11). Чтобы задать параметры градиента нажмите кнопку Custom в этом окне. Выделите крайний левый цветовой маркер (положение 0%) и нажмите Others, чтобы появилось больше настроек цвета. Установите значения CMYK так: C40, M50, Y100, K20. Установите значения крайнего правого маркера следующим образом: C0, M0, Y100, K0. Двойным щелчком над полосой градиента добавьте еще два цветных маркера в позиции 25 и 80% со значениями цвета C0, M5, Y100, K20 и C0, M0, Y100, K0 соответственнно. Для точной настройки цветов и их положения в радиальном градиентее я рекомендую использовать окно Fountain Fill (на клавиатуре F11). Чтобы задать параметры градиента нажмите кнопку Custom в этом окне. Выделите крайний левый цветовой маркер (положение 0%) и нажмите Others, чтобы появилось больше настроек цвета. Установите значения CMYK так: C40, M50, Y100, K20. Установите значения крайнего правого маркера следующим образом: C0, M0, Y100, K0. Двойным щелчком над полосой градиента добавьте еще два цветных маркера в позиции 25 и 80% со значениями цвета C0, M5, Y100, K20 и C0, M0, Y100, K0 соответственнно.

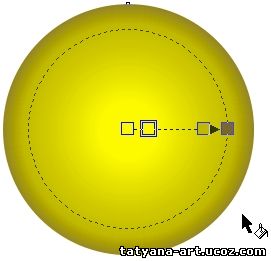
 Чтобы завершить заливку, установите значение Edge Pad равным 5% и удалите видимую обводку с окружности. Заливка готова. Чтобы завершить заливку, установите значение Edge Pad равным 5% и удалите видимую обводку с окружности. Заливка готова.

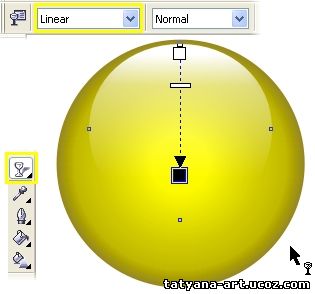
 Чтобы создать отражение, нарисуйте еще одну окружность диаметром около 3 см, залейте ее белым и расположите в верхней части круга с градиентом. Не снимая выделения, выберите инструмент Interactive Transparency и протащите появившуюся направляющую сверху вниз. Удалите видимую обводку с белой фигуры. Чтобы создать отражение, нарисуйте еще одну окружность диаметром около 3 см, залейте ее белым и расположите в верхней части круга с градиентом. Не снимая выделения, выберите инструмент Interactive Transparency и протащите появившуюся направляющую сверху вниз. Удалите видимую обводку с белой фигуры.
Теперь нужно точно расположить точки направляющей. Поместите черный маркер приблизительно по центру желтого круга, белый - несколько выше его верхнего края, а среднюю точку немного ввверх, на три четверти длины отрезка выше черной. 
Так, используя лишь два векторных объекта, вам удалось создать реалистичный стеклянный объект. Важно отметить, что заданные цвета заливки обеспечивают иллюзию плоскости благодаря более темным внешним краям. Чем темнее края заливки, тем более выражен этот эффект. Используя те же приемы, вы можете придать практически любой простой фигуре вид стеклянной. Для придания реализма нужно уделять особое внимание цветам градиента и позиции направляющих при добавлении прозрачности.
автор: Steve Bain.
оригинал.
перевод Lexy. | 


