 В этом уроке программы Фотошоп я показываю создание водной поверхности в Adobe Photoshop CS3. В этом уроке программы Фотошоп я показываю создание водной поверхности в Adobe Photoshop CS3.
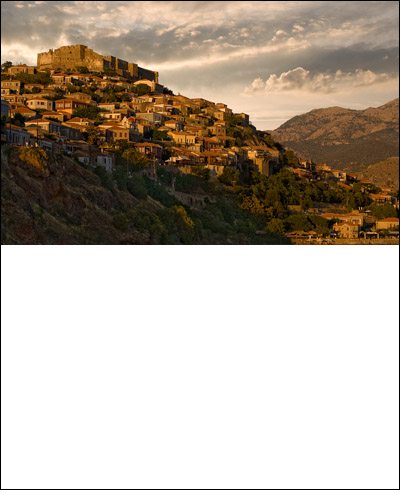
Воду в Фотошопе довольно просто создать. В основном мы нуждаемся в двух вещах, чтобы создать воду в Фотошопе - мы нуждаемся в отражении, и мы нуждаемся в волнах. Именно этому вы и научитесь в данном уроке. Метод, который предложу вам я, конечно не единственный, но думаю, вполне удобный и простой. Фотография для урока:
Это - фотография, которую я собираюсь использовать в этом уроке. На фотографии изображен Замок Molyvos. Нам нужна фотография, которая бы подошла к созданию отражения в воде. Я выбрал эту фотографию. Отражение в воде
Удваиваем размер холста, создавая место для водного отражения. 
Создадим основу отражения, отобразив копию изображения вертикально. Итак повторим наши действия детальнее: * Дублируем слой изображения Duplicate Layer... * Удваиваем высоту вашей фотографии, увеличивая только размер холста (Image > Canvas Size...) согласно изображению выше. * Выбираем новый слой и отображаем его вертикально (Edit > Transform > Flip Vertical). * Используем Инструмент Движения (V), чтобы переместить новый слой ниже. Теперь это уже похожо на воду, но получившееся отражение слишком четко и неестественно. Вода совершенно спокойна и поэтому не выглядит реалистично. ВолныЕсть несколько различных методов, чтобы создать волны или рябь в Фотошопе. В основном, мы должны исказить слой так, чтобы это было похожо на воду. Мы могли бы использовать, например, фильтр Смещения (Displacement), но я чувствую, что фильтр Стекло (Glass) даст нам более дружественное решение для этого урока. Чтобы использовать фильтр Стекло (Glass) (или фильтр Смещения (Displacement)) эффективно, нам сначала нужно изображение, которое мы будем использовать как структуру в фильтре Стекло. Фильтр Стекло (Glass) исказит воду согласно этой нашей структуре. Поэтому, нам надо вначале создать изображение структуры, которая выглядит как волны. Структура для фильтра СтеклоДавайте создавать структуру. Сначала создайте новый файл (Файл> Новый ...((File > New...)). В конце размер пиксела структуры будет соответствовать размеру пиксела водного слоя, но на данном этапе новый файл изображения должен быть намного большим. Подходящий размер зависит от угла рассмотрения вашей фотографии. В моем случае (должен работать и со многими другими случаями) ширина структуры будет в 4 раза, а высота структуры будет в 3 раза больше размера водного слоя. Размер моего водного слоя - 1000 x 612 пикселей, таким образом размер моего нового файла структуры будет 4000 x 1836 пикселей. Фильтр Шум (Noise Filter)
Структура для фильтра Стекло будет создана путем простого применяя нескольких различных фильтров Фотошопа к пустому изображению. Сначала добавьте шум (Фильтр > Шум > Добавить Шум ...(Filter > Noise > Add Noise...)). Подходящее количество шума зависит от размера пикселей изображения. Я использовал следующие параметры настройки: - Количество (Amount): 75 %
- Распределение (Distribution): Равномерно (Uniform)
- Монохроматический (Monochromatic)
Теперь структура похожа на картинку выше. Отметьте, что изображение выше - это только маленькая часть структуры в 50%-ом размере. Фильтр Рельеф (Bass Relief Filter)
Затем добавьте фильтр Рельефа (Фильтр> Эскиз> Рельеф (Filter > Sketch > Bass Relief)) к структуре. Я использовал следующие параметры настройки: - Детали (Detail): 10
- Сглаженность или смягчение (Smoothness): 3
- Свет (Light): Снизу (Bottom)
Теперь структура должна быть похожа на изображение выше. Цвет структуры не имеет значения. Не забывайте, что изображение выше - это только маленькая часть структуры в 50%-ом размере. Фильтр Размытие в движении (Motion Blur Filter)
Используем фильтр Размытие в движении (Фильтр > Размытие > Размытие в движении ... (Filter > Blur > Motion Blur...)), чтобы сделать образец структуры, которыйбы больше походил на волны. Необходимые параметры размытия в движении зависят от количества пикселей изображения и эффекта, которого Вы хотите достигнуть. Я использовал следующие параметры: - Угол (Angle): 0
- Расстояние (Distance): 60
Теперь структура похожа на изображение выше. Не забывайте, что изображение выше - это только маленькая часть структуры в 50%-ом размере. Перспектива (Perspective)
Следующий шаг должен добавить немного перспективы к нашей структуре. В настоящее время размер волн однороден всюду по структуре. Однако, когда мы применим перспективу, волны в верхней части структуры должны стать меньшими. Для этого мы делаем: - Дублируем слой, кликнув на нем правой клавишей мышки и выбрав Дублировать Слой ...(Duplicate Layer... ) в контекстном меню.
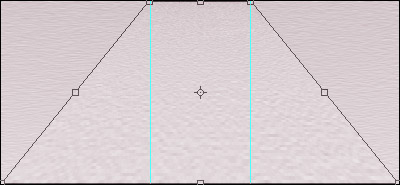
- Заключительная ширина структуры должна соответствовать ширине водного слоя в первоначальном файле. Используйте вспомогательные линии Фотошопа, чтобы отметить область в центре структуры, которая будет равной по ширине водному слою (в моем случае 1000 пикселов). После этого примените инструментПерспектива (Редактирование > Трансформирование > Перспектива (Edit > Transform > Perspective)), изменяя перспективу согласно изображению выше.

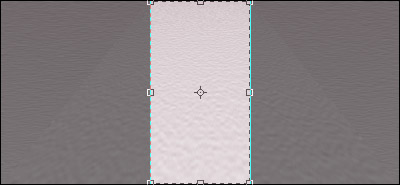
- Обрежте структуру, согласно вашим вспомогательным линиям.

- Измените размер целого изображения (Изображение > Размер Изображения (Image > Image Size)). Выключите параметр Сохранять пропорции и измените высоту изображения, чтобы она соответствовала высоте водного слоя (в моем случае 612 пикселов). Теперь изображение структуры готово. Это похоже на волны, имеющие перспективу и соответствует размеру пикселей водного слоя. Теперь моя структура похожа на изображение выше. Не забывайте, что изображение выше - это только маленькая часть структуры в 50%-ом размере.
- Сохраните файл в PSD-формате, назвав его the_texture_we_just_created.psd. Это - единственный формат файла, который Вы можете использовать с фильтром Стекло!
Волны с Фильтром Стекло (Waves with the Glass Filter) 
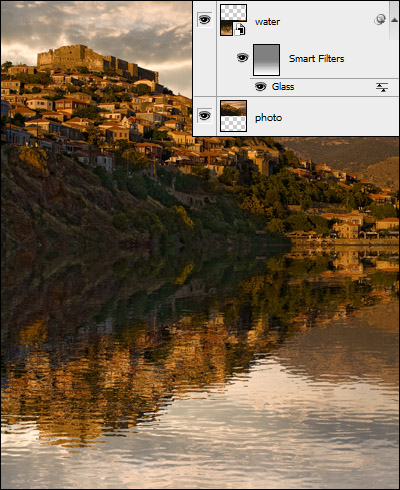
Вернемся к первоначальному изображению. Выберите водный слой и преобразуйте его для смарт-фильтров (Фильтр > Преобразовать для смарт-фильтров (Filter > Convert for Smart Filters)). Теперь мы можем использовать смарт-фильтры, а это означает, что фильтры имеют маски, и они могут быть добавлены как слои. Выберите водный слой, нажимая CTRL и щелкнув на значке слоя. Это будет гарантировать, что структура будет создаана правильно. Затем добавьте фильтр Стекло (Фильтр > Искажение > Стекло ...(Filter > Distort > Glass...)) к этому. Я использовал следующие параметры настройки: - Искажение (Distortion): 10
- Гладкость (Smoothness): 3
- Структура (Texture): the_texture_we_just_created.psd
- Вычисление (Scaling): 100 %
Теперь вода должна быть похожа на изображение выше. Уменьшите фоновые волны
Проблема состоит в том, что волны около горизонта являются слишком большими. Давайте уменьшим их, создав маску фильтра при помощи инструмента градиент: - Выбрать 50%-ый серый цвет (#808080), как цвет переднего плана
- Выбрать чистый белый как второстепенный цвет
- Выбрать смарт-маску фильтра в окне слоев
- Выбрать инструмент градиента. Щелкните и держите за берег (на изображении) и протяните до конца изображения, чтобы окрасить маску градиентом. Изображение и маска фильтра должны быть похожи тому, как показано на изображении выше.
Теперь слой напоминает воду уже больше. Есть только еще одна дополнительная вещь, которую необходимо сделать в этом уроке. Моделирование Эффекта Френеля
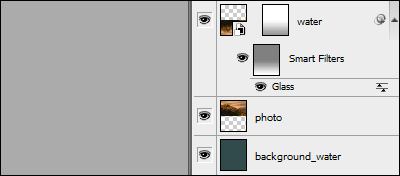
Согласно Эффекту Френеля (Эффектом Френеля называют частичное повышение\понижение отражательной способности поверхности, в зависимости от угла зрения, под которым мы на него смотрим. Например, если мы смотрим прямо на экран монитора, его стекло почти не отражает, но если вы смотрите под углом, близком к параллельному плоскости стекла - оно отражает сильно. Эффект Френеля зависит от индекса рефракции - IOR - материала. Чем выше IOR, и чем сильнее отражательная способность материала со всех углов, под которыми его рассматривают - тем менее заметен этот эффект.), количество отражения зависит от угла рассмотрения. Следовательно вода должна выглядеть более рефлексивной на заднем плане и более прозрачной на переднем плане. Давайте моделировать эффект Френеля с помощью простой маски слоя: - Создать новый пустой слой ниже других двух слоев и заполнить его темно-бирюзовым цветом (#314b4d) (Редактировать > Заполнить (Edit > Fill)), . Подходящие цвета зависят от фотографии и того эффекта, которого Вы хотите достигнуть.
- Добавить маску слоя к водному слою.
- Выбрать 60%-ый серый цвет (#999999), как цвет переднего плана.
- Выбрать чистый белый, как второстепенный цвет.
- Выбрать водную маску слоя.
- Выбрать инструмент градиента. Щелкните и протяните от основания изображения до берега на изображении, чтобы окрасить маску градиентом. Слои и маски должны быть похожи на показанные на изображении выше.
Вода Фотомагазина Готова Готовое изображение
Теперь поверхность воды полностью готово. Вы вероятно заметили, что многие из параметров настроек зависят от фотографии, которую Вы используете и эффекта, которого Вы хотите достигнуть, поэтому лучше пробовать различные параметры. * Большая версия изображения, созданного в этом уроке здесь. Оригинал урока здесь | 


