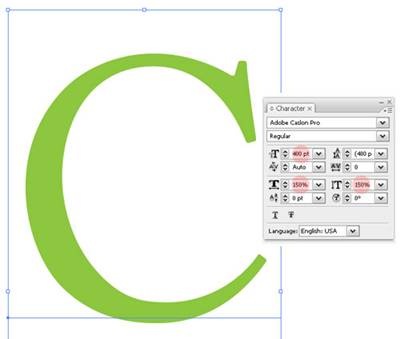
В этом уроке Вы научитесь делать стилизованный текст с эффектом трехмерности и текстурирования, используя различные текстуры, чтобы придать своему тексту уникальный вид, пользуясь Иллюстратором и Фотошопом. Вам необходимо будет только пройти этот урок шаг за шагом, пользуясь указанными в нем ресурсами и используемыми материалами. Мой перевод урока от Sonali Vora. Шаг 1Откройте Иллюстратор, и при помощи инструмента Type Tool напишите букву или текст, я напечатал букву "С”, при этом я использовал шрифт Adobe Caslon Pro. Вы можете использовать любой шрифт, который Вам нравиться, но только удостоверьтесь, что этот шрифт достаточно широкий, что приведет к лучшим результатам. Я установил размер шрифта равным 400 pt и увеличил его по горизонтали и вертикали до 150 % через Character Palette, при этом не стоит волноваться о размере шрифта слишком, потому что мы будем использовать его как Smart Objects в Фотошопе и таким образом мы сможем отрегулировать размер в любое время. Цвет, который я использовал для буквы - #8CC63F. 
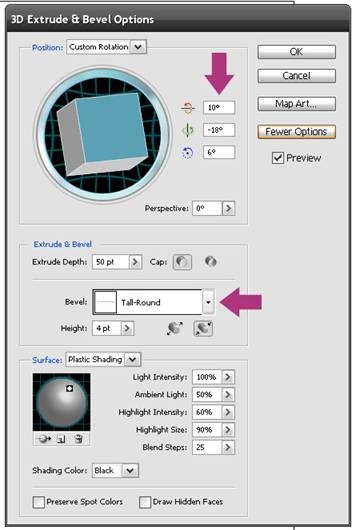
Шаг 2Теперь перейдите к эффектам Effect>3D>Extrude & Bevel, удостоверьтесь что активирован Previewis. Используйте параметры настройки, показанные ниже, кроме изменения параметров вращений для осей Х, У и оси Z, я выбрал Tall-Round для скоса, выбрав этот параметр из раскрывающегося списка. Параметры настройки будут зависеть от шрифта, так, если Вы использовали другой шрифт вероятно Вам прийдется немного изменить эти параметры. Вы также можете увеличить параметр Extrude Depth. 
Шаг 3После того, как Вы будете довольны вашим трехмерным эффектом, переходите в программу Фотошоп. Для этого создайте новый документ в Фотошопе. Теперь, скопируйте ваш трехмерный текст/букву из Иллюстратора и вставьте это как Smart Object в Фотошоп, нажмите ENTER или нажмите ОК.  Вы можете теперь изменить размеры вашего текста до любого размера, который Вам будет нужен, при этом больший размер - лучше, но в рамках этого урока, я буду придерживаться маленького размера. Вы можете теперь изменить размеры вашего текста до любого размера, который Вам будет нужен, при этом больший размер - лучше, но в рамках этого урока, я буду придерживаться маленького размера. Примечание: Если по какой-нибудь причине, Вы захотите редактировать вставленный трехмерный Smart Object, только дважды щелкните на Vector Smart Object в Палитре Слоя (Layer Palette), нажмите ОК в открывшемся окне и Smart Object автоматически откроется в Иллюстраторе, где Вы сможете сделать необходимые изменения или редактирования. После чего, пойдите в Файл > Сохранить (File>Save) и закройте файл, при этом изменения отразятся в вашем файле Фотошопа. Шаг 4 Теперь начинаются волшебства Фотошопа. Мы будем добавлять различные текстуры на различных слоях и будем разнообразно их смешивають, экспериментируя и выбирать параметры настройки, которые лучше всего удовлетворят вашей цели. Теперь начинаются волшебства Фотошопа. Мы будем добавлять различные текстуры на различных слоях и будем разнообразно их смешивають, экспериментируя и выбирать параметры настройки, которые лучше всего удовлетворят вашей цели.
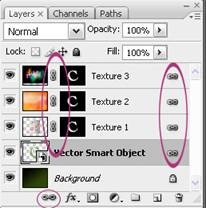
Откройте изображение текстуры, которое Вы хотели бы использовать, для первого слоя, я использовал эту текстуру, назвав ее Текстура 1 взяв ее здесь. Перейдите в Выбрать > Все (Select>All) и затем Редактировать > Копия (Edit>Copy), чтобы скопировать все изображение текстуры. Теперь мы собираемся вставить это изображение в нашу букву, но Вы должны указать Фотошопу, где вставить это. Для этого возвратитесь к вашему трехмерному тексту, и удерживая Ctrl/Cmd нажмите на Vector Smart Object, при этом выберется весь текст/буква, в нашем случае, буква "C”. Перейдите в Edit>Paste Into (Shift+Ctrl/Cmd+V), чтобы вставить изображение текстуры на букву "C”. Измените способ смешивания слоя текстуры на Overlay. Теперь, ваше изображение и палитра слоев должны быть похожи на это: 
Посмотрите на палитру слоев. Вы видите ваше изображение текстуры там, где сделана маска, которая позволяет видеть только часть изоражения соответствующую букве. Если Вы будете использовать различные изображения, поиграйте немного со способами смешивания слоев, главным образом с Overlay, Soft Light, Hard light, Multiply, для достижения желаемого результата. Шаг 5Повторите процедуру, описанную в Шаге 4, но с другой текстурой. Я использовал одну из текстур от этого пакета.  Короче говоря, откройте изображение текстуры, Select All (Ctrl/Cmd+A), Copy ее (Ctrl/Cmd+C) и возвратите к вашему оригиналу документа, удерживая Ctrl/Cmd нажмите на Vector Smart Object, чтобы выбрать букву/текст и пойдите в Edit>Paste Into (Shift+Ctrl/Cmd+V), чтобы вставить текстуру в букву "C”. Измените способ смешивания на Multiply. Короче говоря, откройте изображение текстуры, Select All (Ctrl/Cmd+A), Copy ее (Ctrl/Cmd+C) и возвратите к вашему оригиналу документа, удерживая Ctrl/Cmd нажмите на Vector Smart Object, чтобы выбрать букву/текст и пойдите в Edit>Paste Into (Shift+Ctrl/Cmd+V), чтобы вставить текстуру в букву "C”. Измените способ смешивания на Multiply.
Шаг 6 Теперь, снова повторите те же действия, которые упомянуты в Шаге 4 и 5, но с другим изображением текстуры. На сей раз я использовал более красочную текстуру из другого пакета текстур в deviantArt. И, на сей раз я выбираю способ смешивания Soft Light. Теперь, снова повторите те же действия, которые упомянуты в Шаге 4 и 5, но с другим изображением текстуры. На сей раз я использовал более красочную текстуру из другого пакета текстур в deviantArt. И, на сей раз я выбираю способ смешивания Soft Light.

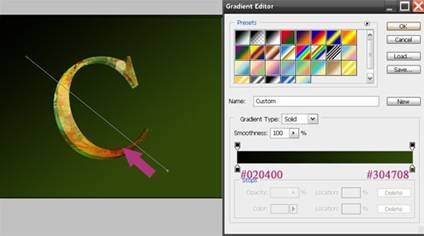
Это - то, как моя Палитра слоев выглядит после шага 6. Примечание: Если Вам нужно будет редактировать изображение текстуры или если Вам не понравиться, как это смотрится в пределах буквы, Вы можете все еще изменить это! Только выберите инструмент Move Tool (V) и потяните ваш выбранный слой с текстурой. Кроме этого, если Вам нужно изменить размеры выбранного изображения текстуры, перейдите в Edit>Transform, чтобы изменить размеры его. Шаг 7Теперь, выберите слой Background и заполните его при помощи инструмента Градиент (Gradient Tool) (G). Я использовал Линейный Градиент с цветами, показанными на изображении ниже. Потяните инструмент градиента по диагонали от основания вверх. 
Шаг 8Нажав Клавишу SHIFT выбирите все слои в Палитре Слоя кроме слоя background и свяжите их все. Также удостоверьтесь, чтобы связать и Маски Слоев с их соответствующими значками слоев, щелкая по разу между ними. 
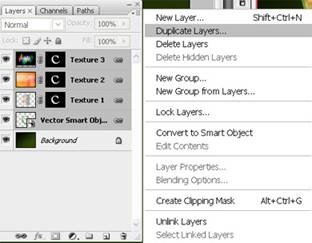
Шаг 9Теперь, мы сделаем отражение нашей буквы "C”. Для этого, выберите все связанные слои и дублируйте их. 
Шаг10Слейте (Merge) все дублированные слои и назовите это Отражением (Reflection). 
Шаг 11На слое Отражение (Reflection), пойдите в Редактировать > Преобразовать > Отразить вертикально (Edit>Transform>Flip Vertical) и поместите его ниже буквы "C”. Отрегулируйте его перспективу если это необходимо. 
Шаг 12Следующий шаг должен добавить маску слоя к дубликатному слою. Сделать это просто, нажав на кнопку маски слоя в палитре слоев. 
Теперь выберите инструмент Градиент (Gradient Tool) (G) и протяните градиент (черный к белому) в направлении от основания до середины буквы. 
Наконец, желательно уменьшить непрозрачность слоя Отражения, и Вы все сделали. Я уменьшал непрозрачность до 20 %, но нет никакого золотого правила о % непрозрачности, поэтому неоходимо только поиграть с параметрами непрозрачности и выбрать тот, который подходит вашему изображению. Шаг 13Наконец, с инструментом Type Tool, я написал слова "для творческого потенциала” ("for creativity”) с параметрами настройки показанными в Character Palette. 
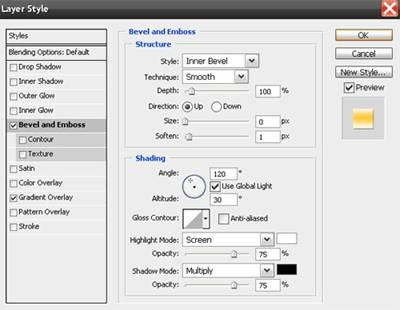
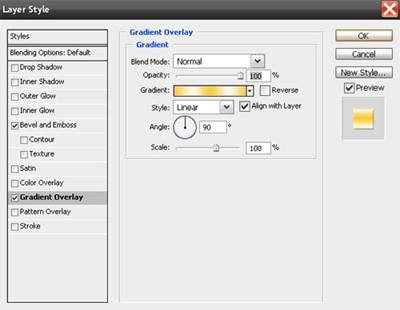
Использованный мной шрифт - Лариса (Larissa) может быть загружен отсюда. Я также повернул немного текст через Редактировать > Преобразовать (Edit>Transform). Я также применил стиль слоя, как показано в скриншотах ниже: 

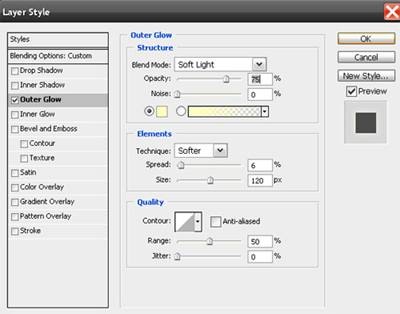
Шаг 14Чтобы добавить последний штрих, я добавил Outer Glow к слою Vector Smart Object с параметрами, указанными ниже: 
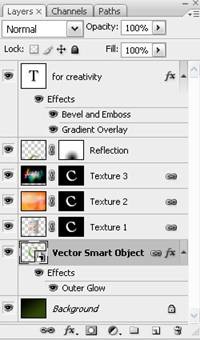
И, это - то, как моя палитра Слоев выглядела в конце и как выглядело мое конечное изображение. 

Ниже показан другой пример, сделанной в той же технике. 
Используйте этот урок с различными текстурами, способами смешивания, также изменяя различные варианты опций Adjustments, такие параметры, как Invert, Posterize, параметры настройки Hue/Saturations и т.д., что даст Вам различные результаты. Вы можете также заставить текст выглядеть гранжево или ржаво, используя grunge текстуры, все это только вопрос изучения возможностей Фотошопа и вашего творческого потенциала! Оригинал урока здесь
Источник: http://photoshoptutorials.ws/photoshop-tutorials/text-effects/3d-textured-text-effect/Page-1.html | 


